构建iOS App有很多技术方式可以选择,本文介绍基于UIWebView的Cocoa Touch组件嵌入HTML页面的方式实现的一个iPhone
App例子。文中将穿插iOS的基本内容,TWaver HTML5的基础应用,以及Objective C与Javascript相互调用的技术点。



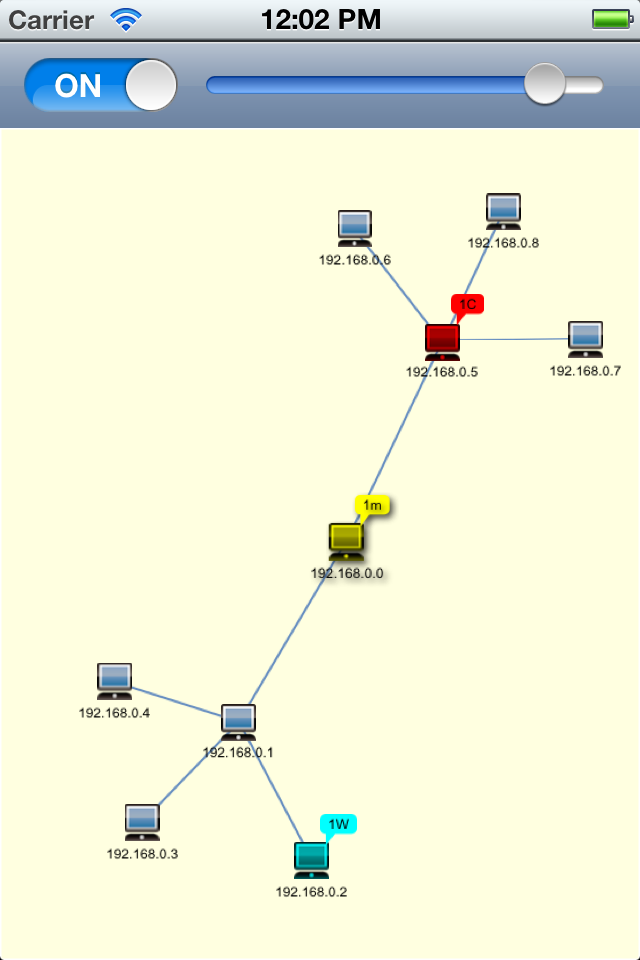
该例子中UISwitch用于自动布局的开关,UISlider作为network拓朴图的缩放控制,UITextField作为图元label的编辑更新,UIWebView用于加载TWaver HTML5的拓扑组件

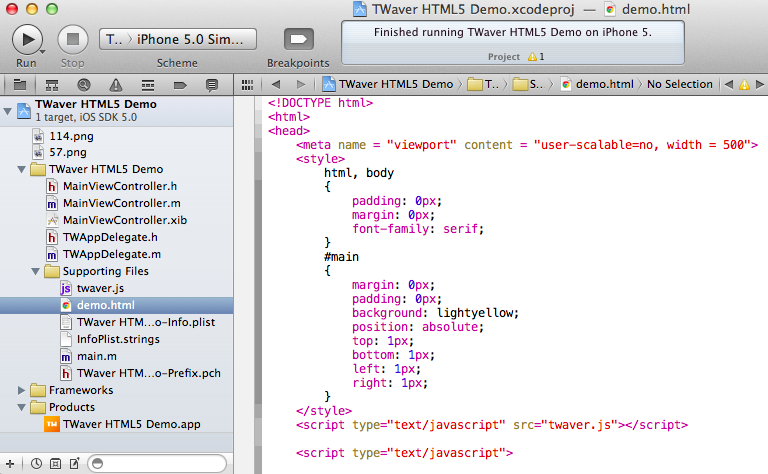
接下来将twaver.js和demo.html的页面内容drag添加进入项目,形成如下目录结构的工程。这里细心的同学以及发现这行代码<meta name = “viewport” content = “user-scalable=no, width = 500″></meta>,这个例子我希望让拓扑自己控制缩放,所以关闭了浏览器的scalable功能并设定了宽度,更多的viewport知识可以参考

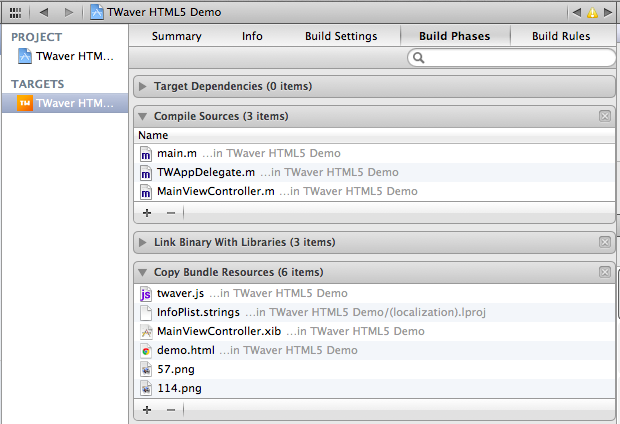
这时需要我们做个设置,XCode默认将js作为Source而不是Resource处理,所以会导致找不到js资源的问题,可以在XCode的Build Phases里面将twaver.js从Compile Sources干掉,在Copy Bundle Resources里面加入twaver.js

以下代码再界面呈现时通过UIWebView的loadRequest函数加载指向demo.html的NSURLRequest,注意其中对textfield的添加的个空函数是为了回车能取消编辑,最后的becomeFirstResponder是为了能接收到Shake手势,该例子中通过选中图元摇晃手机可以弹出编辑告警界面。
 - ( void )viewDidAppear:(BOOL)animated 2
- ( void )viewDidAppear:(BOOL)animated 2 

 { 3
{ 3  [self.webView setDelegate:self]; 4
[self.webView setDelegate:self]; 4  [self.webView setScalesPageToFit: YES]; 5
[self.webView setScalesPageToFit: YES]; 5  NSURL * url = [[NSBundle mainBundle] URLForResource:@ " demo " withExtension:@ " html " ]; 6
NSURL * url = [[NSBundle mainBundle] URLForResource:@ " demo " withExtension:@ " html " ]; 6  NSURLRequest * req = [[NSURLRequest alloc]initWithURL:url]; 7
NSURLRequest * req = [[NSURLRequest alloc]initWithURL:url]; 7  [self.webView loadRequest:req]; 8
[self.webView loadRequest:req]; 8  9
9  [self.textField addTarget:nil action:@selector(dummy:) 10
[self.textField addTarget:nil action:@selector(dummy:) 10  forControlEvents:UIControlEventEditingDidEndOnExit]; 11
forControlEvents:UIControlEventEditingDidEndOnExit]; 11  12
12  [self becomeFirstResponder]; 13
[self becomeFirstResponder]; 13  }
}
以下是Switch开关控制html页面内javascript代码,Objective C调用Javascript比较容易,直接调用stringByEvaluatingJavaScriptFromString运行即可

 - (IBAction)handleSwitchChange:(id)sender
- (IBAction)handleSwitchChange:(id)sender  { 2
{ 2 
 if (self.switcher.on)
if (self.switcher.on)  { 3
{ 3  [self.webView stringByEvaluatingJavaScriptFromString: @ " window.springLayouter.start(); " ]; 4
[self.webView stringByEvaluatingJavaScriptFromString: @ " window.springLayouter.start(); " ]; 4 
 } else
} else  { 5
{ 5  [self.webView stringByEvaluatingJavaScriptFromString: @ " window.springLayouter.stop(); " ]; 6
[self.webView stringByEvaluatingJavaScriptFromString: @ " window.springLayouter.stop(); " ]; 6  } 7
} 7  }
} 如果javascript函数有返回值,则即是stringByEvaluatingJavaScriptFromString函数的返回值,以下代码就是通过这种方式来获取network当前的zoom值,以及当前选中图元的名字信息

 - ( void ) updateSlider
- ( void ) updateSlider  { 2
{ 2  NSString * zoom = [self.webView stringByEvaluatingJavaScriptFromString: @ " window.network.getZoom(); " ]; 3
NSString * zoom = [self.webView stringByEvaluatingJavaScriptFromString: @ " window.network.getZoom(); " ]; 3  self.slider.value = [zoom floatValue]; 4
self.slider.value = [zoom floatValue]; 4  } 5
} 5 
 - ( void ) updateTextField
- ( void ) updateTextField  { 6
{ 6  NSString * name = [self.webView stringByEvaluatingJavaScriptFromString: @ " window.getCurrentName(); " ]; 7
NSString * name = [self.webView stringByEvaluatingJavaScriptFromString: @ " window.getCurrentName(); " ]; 7  self.textField.text = name; 8
self.textField.text = name; 8  }
} Javascript没有直接调用Objective C的函数,我们只能通过改变页面location的方式,在UIWebView的UIWebViewDelegate中拦截shouldStartLoadWithRequest函数回调来实现Javascript主动调用Objective C代码。实际还不是那么完美,建议读下,我现在才有的也是文章建议的再建立一个iFrame方式去改变location避免一些副作用,以下是相关的代码,逻辑很简单我就不解释了。

 - (BOOL)webView:(UIWebView * )webView shouldStartLoadWithRequest:(NSURLRequest * )request navigationType:(UIWebViewNavigationType)navigationType
- (BOOL)webView:(UIWebView * )webView shouldStartLoadWithRequest:(NSURLRequest * )request navigationType:(UIWebViewNavigationType)navigationType  { 2
{ 2  NSString * url = [[request URL] absoluteString]; 3
NSString * url = [[request URL] absoluteString]; 3 
 if ([url hasPrefix:@ " call: " ])
if ([url hasPrefix:@ " call: " ])  { 4
{ 4  NSArray * array = [url componentsSeparatedByString:@ " : " ]; 5
NSArray * array = [url componentsSeparatedByString:@ " : " ]; 5  NSString * method = [array objectAtIndex: 1 ]; 6
NSString * method = [array objectAtIndex: 1 ]; 6  [self performSelector:NSSelectorFromString(method)]; 7
[self performSelector:NSSelectorFromString(method)]; 7  return NO; 8
return NO; 8  } 9
} 9  return YES; 10
return YES; 10  }
}
 var iframe = document.createElement( " IFRAME " ); 2
var iframe = document.createElement( " IFRAME " ); 2  3
3 
 network.addPropertyChangeListener(function(e)
network.addPropertyChangeListener(function(e)  { 4
{ 4 
 if (e.property === ' zoom ' )
if (e.property === ' zoom ' )  { 5
{ 5  iframe.setAttribute( " src " , " call:updateSlider " ); 6
iframe.setAttribute( " src " , " call:updateSlider " ); 6  document.body.appendChild(iframe); 7
document.body.appendChild(iframe); 7  iframe.parentNode.removeChild(iframe); 8
iframe.parentNode.removeChild(iframe); 8  } 9
} 9  } ); 10
} ); 10  11
11 
 box.getSelectionModel().addSelectionChangeListener(function(e)
box.getSelectionModel().addSelectionChangeListener(function(e)  { 12
{ 12  iframe.setAttribute( " src " , " call:updateTextField " ); 13
iframe.setAttribute( " src " , " call:updateTextField " ); 13  document.body.appendChild(iframe); 14
document.body.appendChild(iframe); 14  iframe.parentNode.removeChild(iframe); 15
iframe.parentNode.removeChild(iframe); 15  } );
} );
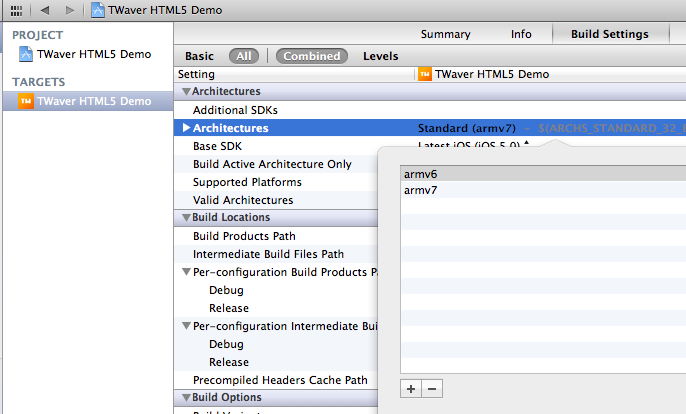
最后为了让跟随我四年多的已无法升级到iOS5的itouch继续发挥余热,还得做如下一些设置才能用于调试测试,首先Summary里面的Deployment Target需要设置到4.*的版本,plist文件中删除Required device capabilities这行设置,最后在Architectures内改成armv7和armv6

最后是两个比较重要的obc和js代码文件供大家参考
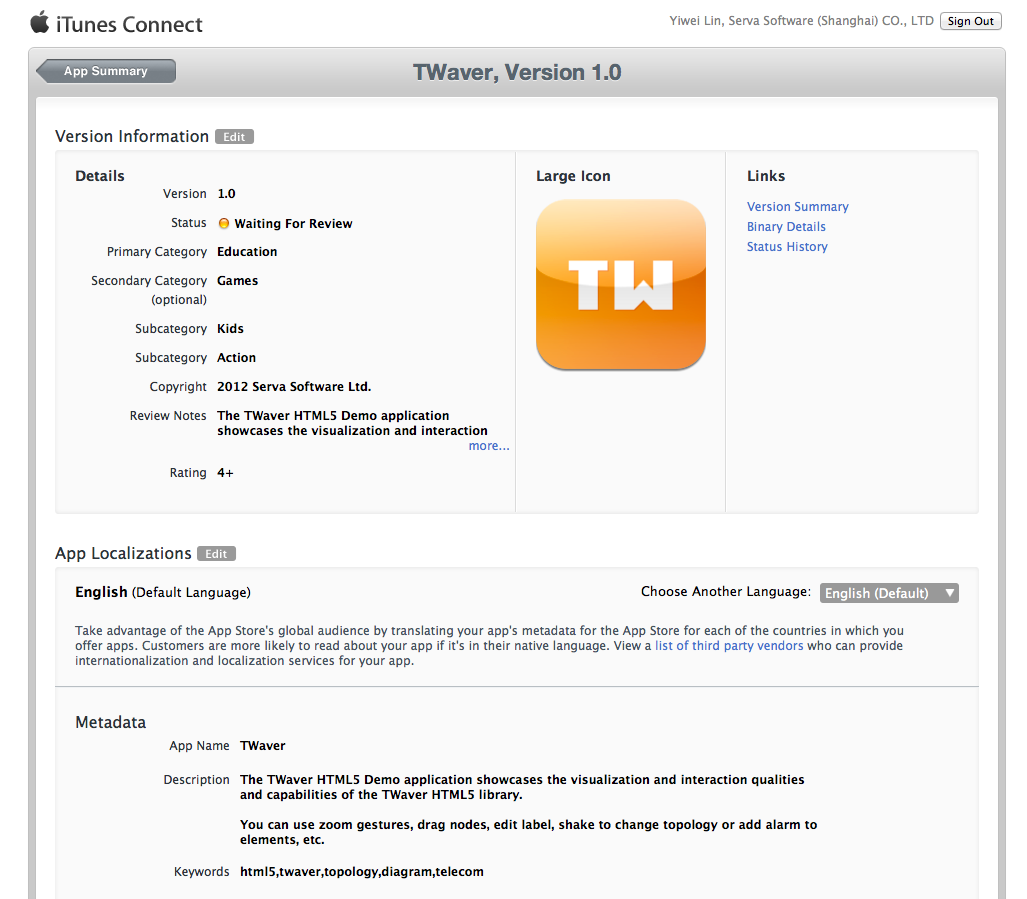
最后将程序Archive归档发布到了App Store等着Apple的“审判”,如果顺利的话过几天大家就可以在App Store上通过查找到“TWaver”关键字,下载玩玩这篇文章的App,最后当然是free的App了。